ホームページを通して、ウェブブラウザ上で拡張現実(AR)を体験してもらうことができれば、他社とは違ったホームページになると思いませんか?
今回は、数あるさまざまな新しい技術の中から、ARとホームページを組み合わせた見せ方とサービスについてご紹介していきたいと思います。
AR、VR、NFTなど、いろいろな用語はあるものの、何かとりあえず初めてみた方が良いのでは?とお考えの方、ぜひともまずはARをホームページに取り入れるところから初めていきませんか。
では早速いってみましょう!
Web ARとは何かについて
Web AR(Web Augmented Reality)は、ウェブブラウザーから提供されるARを体験できる技術です。
本来なら、アプリをダウンロードして体験する必要が多いARですが、アプリを入れなくてもスマートフォンなどのデバイスをかざすと、ユーザーの目の前に仮想的な要素を実現することができるのです。
魅力的な要素としては現実の世界に、仮想的な世界を再現することができるという点です。
つまり、リアルな環境とデジタル情報を統合的に体験できるため、さまざまな新しい見せ方ができるのです。
Web ARには2種類あります。
(1)マーカー型・・・費用をおさえて開発ができる。ある特定の対象物にスマートフォンなどのカメラを認識させてARを表示させることができる。
(2)マーカーレス型・・・対象なしで、空間そのものを撮影してその形にあわせてARを表示させることができる。そのため開発コストはマーカー型よりもかかる。
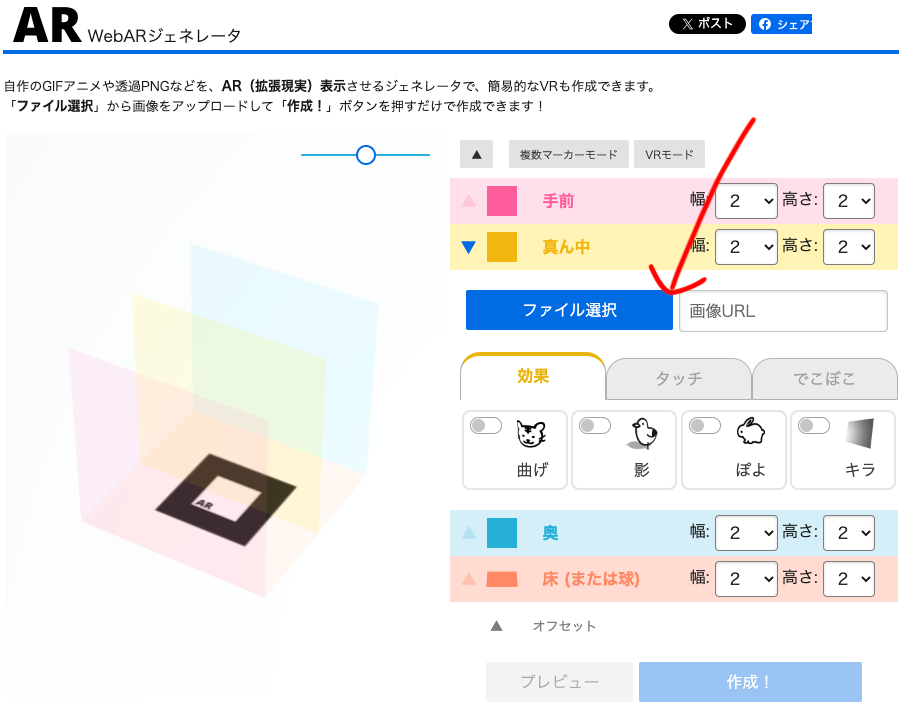
どんな見え方になるのかピンとこない方も多いと思いますので、マーカー型の例として、ARのサービスを無料で提供されている@yoridrillさんの「WebARジェネレータ」を使ってご紹介してみましょう。

こちらのサービスは、さまざまなファイルをアップロードすることができます。
アップロードしたファイルがQR上にどのように反映されるかを、右側の数値などで調整できます。

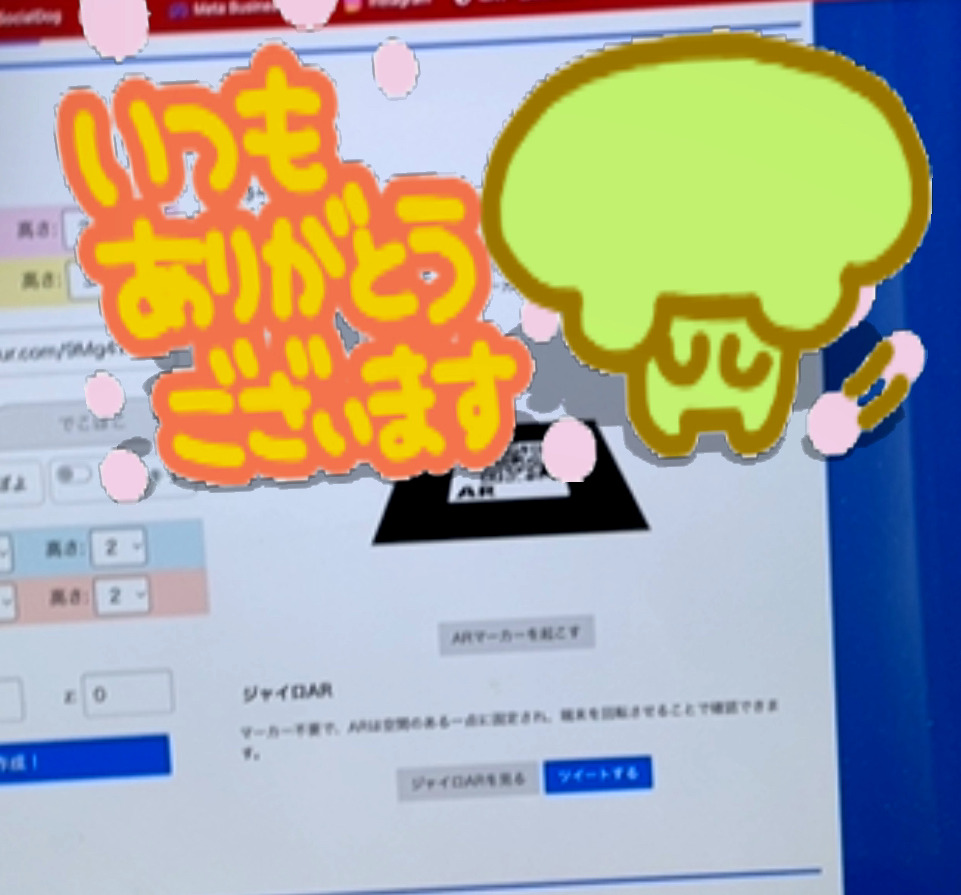
実際にアニメーションgifをアップロードするとWebに埋め込むQRコードが表示されますので、そちらにスマートフォンを読み込ませると、スマートフォン上で、アニメーションが動き出します。
こちらはQRコードがARマーカーとなっています。
つまり、ユーザーはWeb上のQRコードをスマートフォンなどで見ると、そこから任意の画像をデバイス上で見ることができるという仕組みになっているのです。

次は、マーカーレス型のサービスとして、InstagramのSparkARを例としてご紹介しましょう。
SparkARを利用するには、「メタスパークスタジオ」のダウンロードが必要です。
また、ビジネスとして利用するには無料であっても規約などを確認して利用することをお勧めします。
SparkARはマーカレスですので、人物などの対象物にどのように何を見せたいかを設定する必要があります。
それらの設定はメタスパークスタジオをダウンロードすると管理画面が現れ、自由に設定することができます。
簡単な設定であれば、初心者でも使用することができるため、お楽しみコンテンツとして作ったり、SNSで拡散するのも反響があって良いかもしれません。
実際に、表示される管理画面をMetaのサイトから流用してご紹介します。

人物の場合は、動きに反応して表示されます。
Web ARを導入する場合は、マーカー型かマーカーレス型のどちらがサービスにあっているかを考える必要あります。
Web ARを開発せずに手軽に使えるサービス
LESSAR(レッサー)
シンプルな設計が魅力の「LESSAR」は、無料からスタートできます。
まずは試してみたいという方におすすめ。
●簡単度:★★★★☆
●料金:制限ありならずっと無料
●実績:★★★★★
●サービス:マーカー型、水平面認識、パノラマ、顔認識、身体認識
AR.js Studio
コーディング一切なしで使えるサービスがこちらです。
●簡単度:★★★★★
●料金:無料
●実績:??
●サービス:マーカー型、GSP型
まとめ
今回はWeb ARについてご紹介してみました。
無料で使えるサービスや、さまざまな可能性があるWeb ARですが、開発レベルで考えるとまだまだリスクがありますよね。
無料ツールを駆使しながら、試しに導入して、反響や可能性を感じたら導入を考えていくという流れがベストだと思います。
ARもどんどん進化していますので、ぜひ簡単なものから取り入れて選択肢として持っておくのも大事かもしれないですね。

