ChatGPTだけではWEBサイトをデザインすることが難しいのは前回の記事でご紹介させていただきました。
今回は、画像生成AI(Midjourney)をうまく組み合わせれば、どの程度プロらしいデザインでしあがってくるのかを検証してみました!
実際にサイトデザインに使えるのかどうか、作業しながらみていきたいと思っています。
では早速始めてみましょう。
Midjourney(ミッドジャーニー)をChatGPTでもっと活用する方法
前回はWEBサイトをさくっと簡単にChatGPTでデザイン&作成ができるかをご紹介していきました。今回は、WEBサイトのデザインのみにフォーカスして、ChatGPTを利用して、よりクオリティ高くWEBサイトをデザインしてもらえるよう、Midjourneyのプロンプトを依頼する方法を考えてみました。
ChatGPTであれば、Midjourneyに、欲しいデザインを依頼することができるのでしょうか。
ではまずChatGPTに、Midjourneyへ「オフィスデザインを手がける会社のWEBデザイン」を依頼するために必要なプロンプトは、どんなものかを聞いてみましょう。
ChatGPTからの回答
- タイトル: クリエイティブな空間がビジネスをデザインする
- カラーパレット: モダンで洗練された色合い
- フォント: サンセリフ体
イメージ:
- 上部: シンプルなヘッダー画像
- 下部: クリーンでミニマルなデザインを重視
レイアウト:
- ヘッダー: 上部に配置し、プロフェッショナルでクリーンなオフィス空間、インテリアの一部をデザインとして取り入れる
- ナビゲーション: クリーンなスタイル、白のテキストを使用
- メインコンテンツ: オフィスデザインの実績やポートフォリオ、サービスの詳細、お客様の成功事例、お問い合わせフォーム
- コールトアクション: 目立つ位置に配置し、白いテキストとテキストが目立つ背景
- フッター: ページの下部に表示、ライトグレーの背景、著作権表示を含む
その他の要素:
- イメージやテキストの配置に余白を持たせ、見やすさと視覚的なバランスを実現する
- インタラクティブな要素を取り入れて、ユーザーエンゲージメントを高める
上記のプロンプトを基に、MidjourneyのWEBサイトデザインを作成してください。
なるほど、このような内容で依頼すれば良いのですね。ただし、プロンプトは英単語でしかも、「,」と空白で連結しなければなりません。提案内容をもとに、こちらは手作業で修正してみましょう。
上記を英語にし、しかも「,」「””」で括ってまとめて書いてみました。
↓
website design,title”Creative space designs business”, color palette”Modern and sophisticated shades”, font”sans serif”, image upper part”simple header image”, image beneath”emphasis on clean and minimal design”, layout header”Placed at the top to create a professional and clean office space, incorporating part of the interior as a design”, navigation”Clean style, use white text”, main content”Office design track record and portfolio, service details, customer success stories, contact form”, colt action”Placing it in a prominent position, with white text and a prominent text background”, footer”Displayed at the bottom of the page, light gray background, including copyright notice”, allow margins for image and text placement to achieve legibility and visual balance, Incorporate interactive elements to increase user engagement
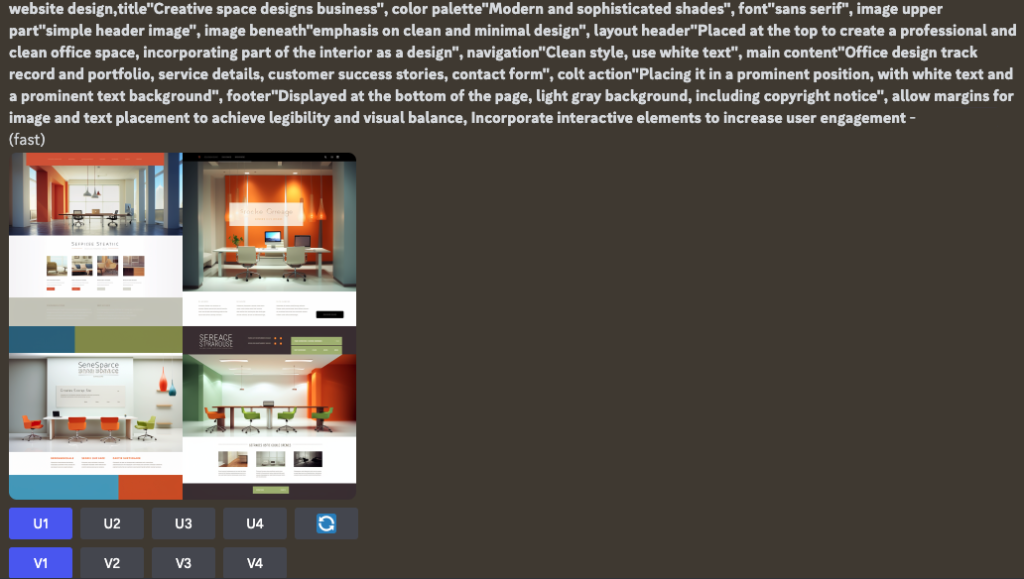
これをMidjourneyに投げてみましょう。Midjourneyで画像やデザインを生成してもらうには「/imagine 」と入力すると、プロンプト入力欄がでます。その欄に、上記の英文(Google翻訳したものでもOK)を入力すると、デザインが上がってきました。

この中では左上が良いでしょうか・・・。
左上をもとに、もう少し作ってもらいましょう!「U1」を選び更新を押します。
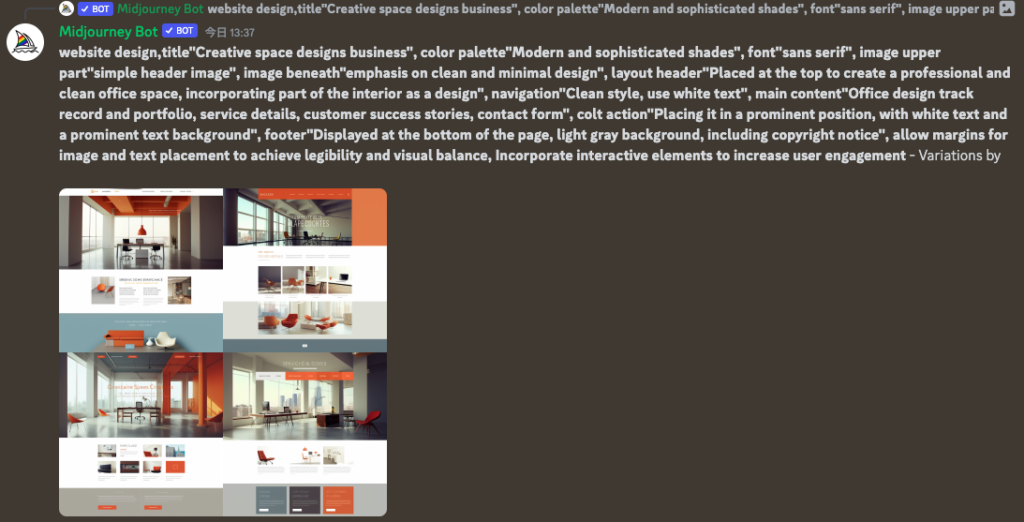
すると・・・


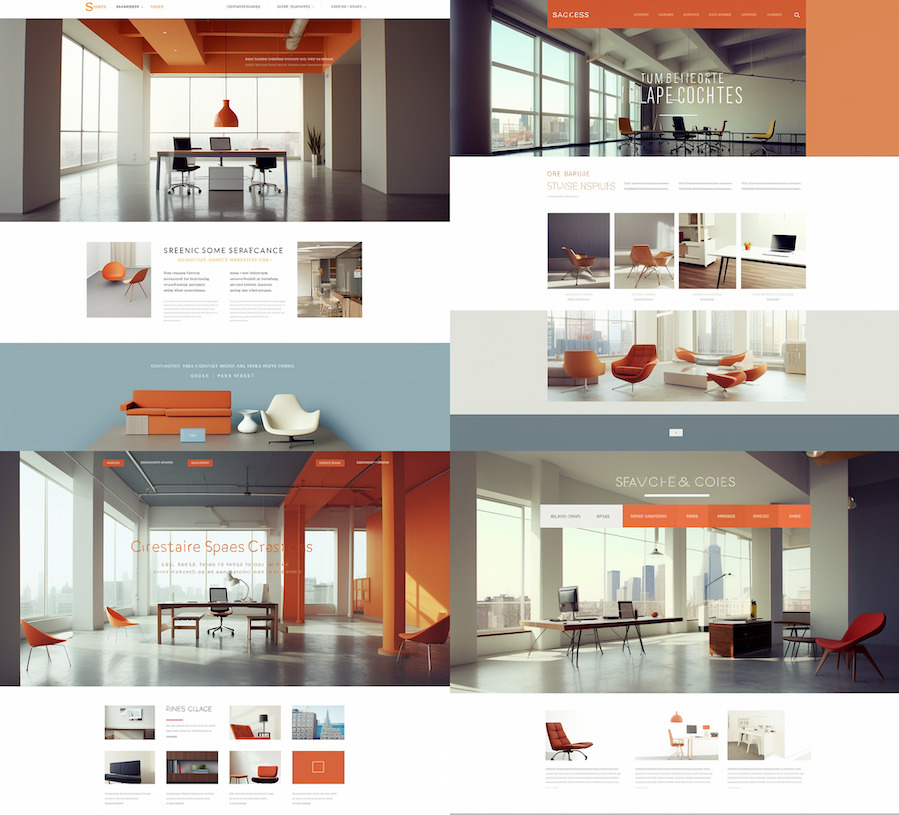
選んだものに近いもので、あと4点WEBデザインをあげてきてくれました。
意外とWEBサイトのデザインの雰囲気を出してくれていますね!
これは、きちんと依頼をすると期待できそうです。
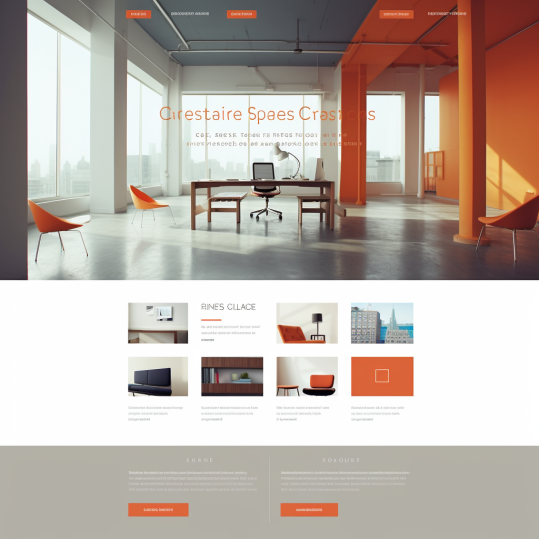
この中では、左下くらいの開放感ある写真を使う方がサイトのデザインがよく見えますね。

正直、このデザインでホームページを納品することはできませんが、イメージを共有するレベルでしたら大丈夫そうですね。
また、ここから細かな修正をプロンプトに入力していくことで、もっとデザインがよくなる可能性も大いにあります。
しかし、どのような指示をどう出せば良いか、けっこう頭を悩ますレベルかと思いますので、イメージを簡単に複数個作れる便利なツールとしての位置付けならアリかもしれません。
デザインを外注していたり、デザイナーに的確に指示を出さないといけない立場の人間であれば、AIに指示を出すことの難しさも同じ感覚だと感じられるかもしれないですね・・・
まとめ
ChatGPTに欲しいイメージを伝え、Midjourneyのプロンプトを書いてもらいました。
デザインの出来はいかがでしたでしょうか?
もっと修正を加えたい部分は、内容を追加したり、書き換えたりすることでイメージに近づけることができるかもしれません。
ただ、このデザインをこのままクライアントに完成データとしては渡せないですよね。
あくまで、イメージを共有して、方向性を決めるためであれば、作成時間は5分程度ですので非常に時短になるかと思います。
Midjourneyをもとに、デザインの見せ方やレイアウトを決めてから、ラフ作成をデザイナーに依頼するのも良いですよね。
色々な使い方が見えてきます。
ChatGPTとMidjourneyを掛け合わせることで、WEBデザインの制作はある程度は可能です。みなさんも、プロンプトを書き換えながらどんどんチャレンジしてみてください。自分にぴったりの書き方が見えてこれば、ラフ案提出のスピードは飛躍的にあがりそうですね。

